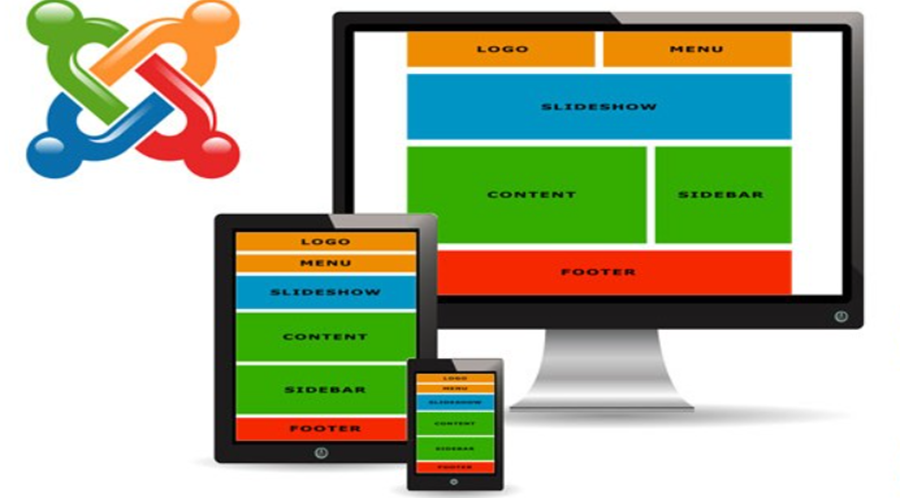
Un template responsive è un design di sito web che si adatta automaticamente a diversi dispositivi e dimensioni dello schermo, garantendo un'esperienza utente ottimale su computer desktop, tablet e smartphone. In altre parole, è un template che "risponde" alle dimensioni del dispositivo utilizzato dall'utente.
Caratteristiche Principali di un Template Responsive
Layout Fluido
Media Queries
Immagini Flessibili
Navigazione Mobile-Friendly
Tipografia Adattiva
Vantaggi di un Template Responsive
Migliore Esperienza Utente
Un sito web con un template responsive offre un'esperienza utente ottimale su qualsiasi dispositivo, sia esso un computer desktop, un tablet o uno smartphone. Un un template responsive offre dunque:
Leggibilità Migliorata: Testi, immagini e altri contenuti si adattano automaticamente per essere facilmente leggibili.
Navigazione Semplificata: Menu e link di navigazione si riorganizzano per essere accessibili su schermi di diverse dimensioni, rendendo la navigazione intuitiva e fluida.
Velocità di Caricamento: Tempi di caricamento più rapidi grazie a immagini ottimizzate e layout efficienti, riducendo il tasso di abbandono degli utenti.
SEO Migliorato
Google e altri motori di ricerca preferiscono i siti responsive, poiché offrono una migliore esperienza utente su dispositivi mobili. Un sito responsive può beneficiare di:
Maggiore Visibilità: Migliore posizionamento nei risultati di ricerca, poiché i motori di ricerca penalizzano i siti non ottimizzati per dispositivi mobili.
URL Unico: Un'unica URL per tutte le versioni del sito, evitando problemi di contenuti duplicati e facilitando la condivisione e l'indicizzazione.
Manutenzione Semplificata
Gestire un sito responsive significa avere un solo sito da aggiornare e mantenere, anziché gestire versioni separate per desktop e mobile. Questo comporta:
Riduzione del Lavoro: Minor tempo e risorse spese per aggiornamenti e manutenzioni.
Coerenza del Contenuto: Assicura che tutti gli utenti, indipendentemente dal dispositivo, vedano lo stesso contenuto e design.
Aumento del Traffico Mobile
Con l'aumento dell'uso di dispositivi mobili per navigare sul web, avere un sito responsive diventa fondamentale per:
Maggiore Accessibilità: Raggiungere un pubblico più ampio che utilizza smartphone e tablet.
Fidelizzazione degli Utenti: Gli utenti sono più propensi a tornare su un sito che offre un'esperienza utente positiva su tutti i dispositivi.
Migliore Conversion Rate
Un sito che offre una buona esperienza utente su dispositivi mobili tende a convertire meglio. Questo significa che:
Maggiore Interazione: Gli utenti sono più inclini a interagire con i contenuti, iscriversi a newsletter, effettuare acquisti o contattarti.
Riduzione del Bounce Rate: Gli utenti rimangono più a lungo sul sito, riducendo il tasso di abbandono.
Adattamento alle Future Tecnologie
Un design responsive non solo è utile per gli attuali dispositivi mobili, ma è anche preparato per l'integrazione con nuove tecnologie e dispositivi futuri:
Compatibilità: Maggiore compatibilità con dispositivi emergenti, come smartwatch e assistenti vocali.
Aggiornamenti Facili: Più semplice aggiornare il design e le funzionalità del sito per adattarsi a nuove tendenze e tecnologie.
Esempi Pratici
In sostanza, un template responsive assicura che il tuo sito web fornisca una buona esperienza utente su qualsiasi dispositivo, migliorando l'accessibilità e l'efficacia complessiva del tuo sito.
L'adozione di un template responsive va ben oltre l'estetica, offrendo una vasta gamma di vantaggi che migliorano l'esperienza utente, ottimizzano la SEO, semplificano la manutenzione, aumentano il traffico e le conversioni e preparano il sito per il futuro delle tecnologie web. Questa combinazione di benefici rende i template responsive una scelta strategica per qualsiasi sito web moderno.
Se hai bisogno di aiuto per costruire il tuo sito responsive, puoi scriverci tramite il modulo contatti
Articoli Correlati