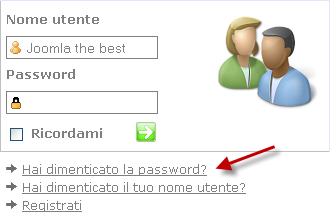
E' certamente meglio non dimenticarsi mai le password, sopratutto quelle del nostro sito. Ma a volte può succedere. Con Joomla abbiamo la possibilità di recuperare la password di Amministratore seguendo i passaggi qui di seguito. La soluzione più semplice, quella più intuitiva, è la prima che leggerete, ma premettiamo che non sempre possiamo utilizzarla sopratutto se le password svaniscono nella nostra memoria. Apriamo la home page del nostro sito ed individuiamo il form di login.

Clicchiamo su "Password dimenticata?". Joomla ci reindirizza ad un form che ci chiede l'indirizzo e-mail associato all'account di utente.
Leggi tutto: Recuperare la Password Amministratore in Joomla

Joomla 1.5 prevede un'architettura differente dalle versioni della serie 1.0.x. Questo ha permesso molti miglioramenti e l'implementazione di nuove tecnologie insieme ad una migliore scrittura del codice, ma queste modifiche non permettono la classica procedura di aggiornamento. Aggiornare un sito realizzato con la serie 1.0.x alla versione 1.5 non è possibile, non esistono pacchetti di aggiornamento da scaricare e non ci sono procedure da seguire.
Leggi tutto: Migrazione Joomla dalla Versione 1.0.x alla versione 1.5
La struttura di un sito fatto con joomla solitamente ha una parte centrale gestita dal componente homepage e alcune parti (meglio chiamate "blocchi") in cui è possibile inserire dei moduli. I menu, ad esempio, sono gestiti dai moduli; quando decidiamo di mettere il menù sulla destra, in alto nel nostro sito selezioniamo a questo modulo una posizione. Per capire come Joomla organizza i moduli apriamo il menu “Estensioni>Gestione moduli”.

Viene qui visualizzato l’elenco dei moduli presenti nel sito. Di ogni modulo possiamo impostarne la posizione nel nostro template. Le posizioni possono essere pensate come aree in cui possiamo inserire uno o più moduli, inserirli verticalmente o orizzontalmente.
Ogni template, essendo unico, gestisce le posizioni all’interno della pagina in modo differente, senza una regola precisa tranne la corrispondenza di alcune definizioni come “left”, "right" “top”, “footer”. Ma queste definizioni non corrispondono in tutti i template alla stessa posizione. Cambiando template a volte non compaiono dei moduli, oppure compaiono ma in posizioni completamente diverse da quelle del template precedentemente impostato come predefinito.
Per vedere quali sono le posizioni che vengono fornite da un template apriamo la pagina “Gestione template” e clicchiamo su “Anteprima” . Verrà mostrata una pagina in cui, sovrapposto al template, viene mostrata una maschera che elenca le posizioni utilizzate da ogni modulo per il template in uso.
Apriamo il nostro client FTP e colleghiamoci al server in cui risiede fisicamente il nostro Joomla. Selezioniamo la cartella templates ed apriamo la directory del template in uso. Scarichiamo sul nostro pc ed apriamo il file templateDetails.xml per studiarne la struttura: scorriamo fino a trovare il tag <positions>.

Le posizioni identificate dal file sono quelle utilizzabili all’interno del template. Questo ci indica quali posizioni possiamo usare, ma non dove vengono utilizzate. Per capire dove queste vengono visualizzate ed il loro funzionamento, apriamo il file index.php. Troviamo all’interno pezzi di codice HTML e PHP; speciali istruzioni definite come jdoc:include

Questa istruzione indica a Joomla di includere tutti i moduli che hanno come posizione “user4”. Per modificare dove deve essere visualizzata una posizione è sufficiente agire nel file index.php e nel CSS; si raccomanda prudenza perchè basta una piccola distrazione e possiamo "distruggere" il nostro bel template. Per questo si raccomanda, prima di ogni modifica, di salvare il file e conservarlo in caso di emergenza.
Per aggiungere una nuova posizione invece apriamo il file templateDetails.xml ed aggiungiamo una nuova voce <position>, definendola con un nome univoco non in uso. Ora all’interno del file index.php individuiamo la posizione dove verrà aggiunta la posizione ed inseriamo una linea di codice come questa:
<?php if ($this->countModules('nomeposizionecreata')) : ?>
<div id="miodiv">
<jdoc:include type="modules" name="miaposizione" />
</div>
<?php endif; ?>
A questo punto non resta che applicare a questa posizione i corretti stili CSS in modo che venga visualizzata nella giusta posizione e nel modo da noi desiderato. Si raccomanda sempre la massima prudenza. L'errore è dietro l'angolo quando tocchiamo questi tipi di file.
Quando costruiamo un nuovo sito spesso già abbiamo un logo da inserire nella parte alta del template che utilizziamo. Qualsiasi template installiamo ha il suo bel logo in alto; immaginiamo di avere uno nostro e di volerlo sostituire al logo del template. Apriamo il nostro client FTP e colleghiamoci al sito Joomla. Carichiamo nella cartella templates/rhuk_milkyway/images (nel caso utilizzassimo questo template) l’immagine che abbiamo intenzione di usare come logo.
Ora apriamo il menu “Estensioni | Gestione template”. Selezioniamo il template in uso (che sarà rhuk_milkyway) e nella pagina successiva premiamo il pulsante "Mod CSS". Dall’elenco dei file CSS che compongono il template selezioniamo il principale, ovvero template.css, e premiamo il pulsante "Modifica".

La pagina visualizzata è un form che consente di modificare il file CSS del nostro template. Usiamo la funzione "Trova" del browser cercando la parola “logo”.

Ora modifichiamo la definizione di div#logo, scrivendo all’interno della proprietà “background” il percorso url del nostro nuovo logo.
Premiamo il pulsante “Applica” in alto a destra. Aggiornando la pagina vedremo come il logo è cambiato. Possiamo tornare alla pagina di modifica del file CSS per apportare ulteriori modifiche al file CSS e perfezionare la visualizzazione del nuovo logo. Possiamo impostare margini, altezza ed ogni altra impostazione utile che renda affascinante il nostro "segno di riconoscimento"; il nostro marchio.
Come scritto più volte, i template non sono tutti uguali e quindi è facilmente intuibile come a volte sia necessario ricorrere ad alcuni strumenti per compiere queste operazioni. Solitamente alcuni template pescano il logo direttamente nella cartella dove risiede e non hanno parti di css da modifica. In questo caso basta sostituire l'immagine di riferimento cercando di mantenerne le dimensioni.

In un sito costruito con joomla la grafica potrà essere modificata con poche e semplici operazioni. Questo ci permette di rendere il nostro sito un po' diverso dagli altri distaccandolo dalla massa che utilizza i template senza compiere nessuna modifica su di esso. Agire sui template non è semplicissimo perchè occorre qualche piccola conoscenza, almeno basilare, di html, css e php. Questo non significa che anche chi queste conoscenze non le abbia non possa "personalizzare il suo sito". Anzi, gli strumenti che offre joomla permettono a chiunque di rendere unico il proprio luogo online anche senza conoscenze di linguaggi di programmazione.
Pagina 15 di 21